Create Visually Appealing & User-Friendly Pricing Tables
Branding
Identity Creation- Custom Logo Design
- Brand Guidelines Development
- Visual Identity Design
- Business Cards & Stationery
- Social Media Branding
Web Development
Web Solutions- Responsive Website Design
- Custom WordPress Development
- E-commerce Integration
- Website Maintenance & Updates
- UX/UI Design
SEO & Marketing
Growth Strategy- On-Page SEO Optimization
- Google Ads Campaigns
- Social Media Marketing
- Content Marketing Strategy
- Keyword Research & Analysis
Display Your Partners with a Modern Logo Carousel.







Add your heading here
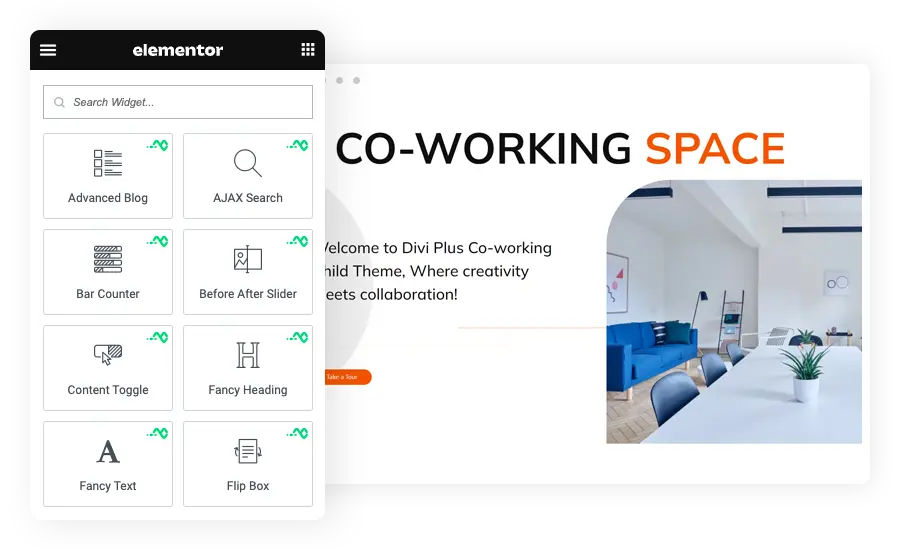
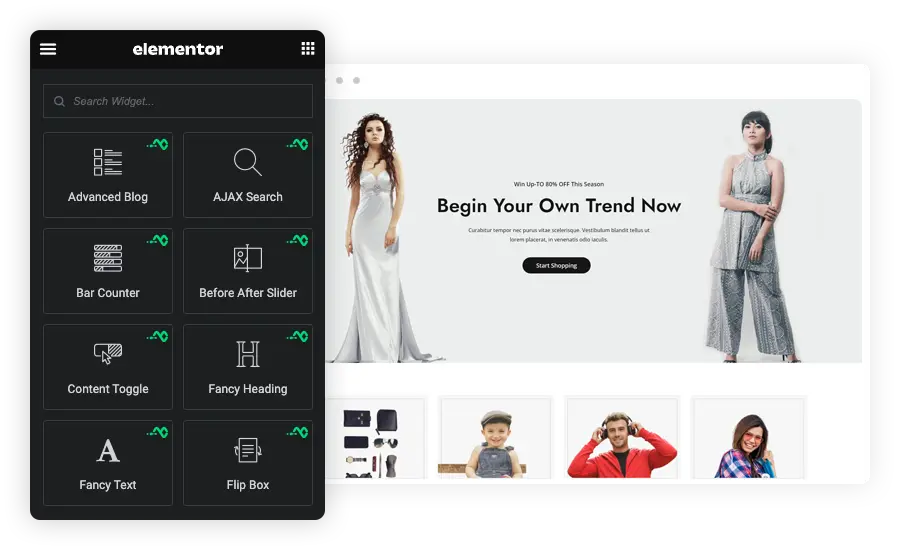
Want to create self-explanatory images on your Elementor website? And finding it hard to achieve? Then, use the WPMozo Image Hotspot widget that allows users to add pictures on a web page with spot areas & information on them. Using this widget, you’ll be able to add images that would help site visitors understand what it has to say.

Car Key


New iPhone
Pure leather wallet for men
Show Your Car Features with a Unique way

Steering Wheel
Your content goes here. Edit or remove this text inline or in the widget Content settings. You can also style every aspect of this content in the widget Design settings
Infotainment Screen
Your content goes here. Edit or remove this text inline or in the widget Content settings. You can also style every aspect of this content in the widget Design settings
Climate Control Panel
Your content goes here. Edit or remove this text inline or in the widget Content settings. You can also style every aspect of this content in the widget Design settings
Driver's Dashboard
Your content goes here. Edit or remove this text inline or in the widget Content settings. You can also style every aspect of this content in the widget Design settings
Ambient Lighting Strip
Your content goes here. Edit or remove this text inline or in the widget Content settings. You can also style every aspect of this content in the widget Design settings
AC Vent
Your content goes here. Edit or remove this text inline or in the widget Content settings. You can also style every aspect of this content in the widget Design settings


Kavita Di, Add heading here
Kavid Di, the content goes here with 2 to 4 line.
Add Smooth Floating Images on Your Website
The Floating Image element of the WPMozo Addons For Elementor makes it possible to float images in the Up and Down and Left and Right direction. In addition to these, change image positions, set animation delay, apply animation repeats, and much more.





Add your heading here
The Interactive Image Card element can help you make your content and images look more engaging with different effects and style options. You can add text to an image, then style it for engagement and apply unique layouts to make them interactive.

Sophie Morgan

Andy Moore

Ana Moore
Add your heading here
Showcase images in a beautiful Elementor masonry gallery on your website using this Elementor widget.








Add your heading here
Showcase images in a beautiful Elementor masonry gallery on your website using this Elementor widget.

Women Fashion

Kids Fashion

Men Hoodie

Kids Summer Fashion

Men Winter Fashion

Winter Collection

Women Jacket

Women Winter Fashion

Checked Dress

Pink Tshirt

Sunglasses

Men Denim Shirt
Add your heading here
Showcase images in a beautiful Elementor masonry gallery on your website using this Elementor widget.








WPMozo Addons for Elementor
WPMozo Addons for Elementor offers a wide range of Elementor widgets for WordPress websites. Make headers and text more appealing. Showcase photographs in an interesting way. Display prices in interactive tables. Display your Instagram feed and much more.




WPMozo Addons for Elementor
WPMozo Addons for Elementor offers a wide range of Elementor widgets for WordPress websites. Make headers and text more appealing. Showcase photographs in an interesting way. Display prices in interactive tables. Display your Instagram feed and much more.




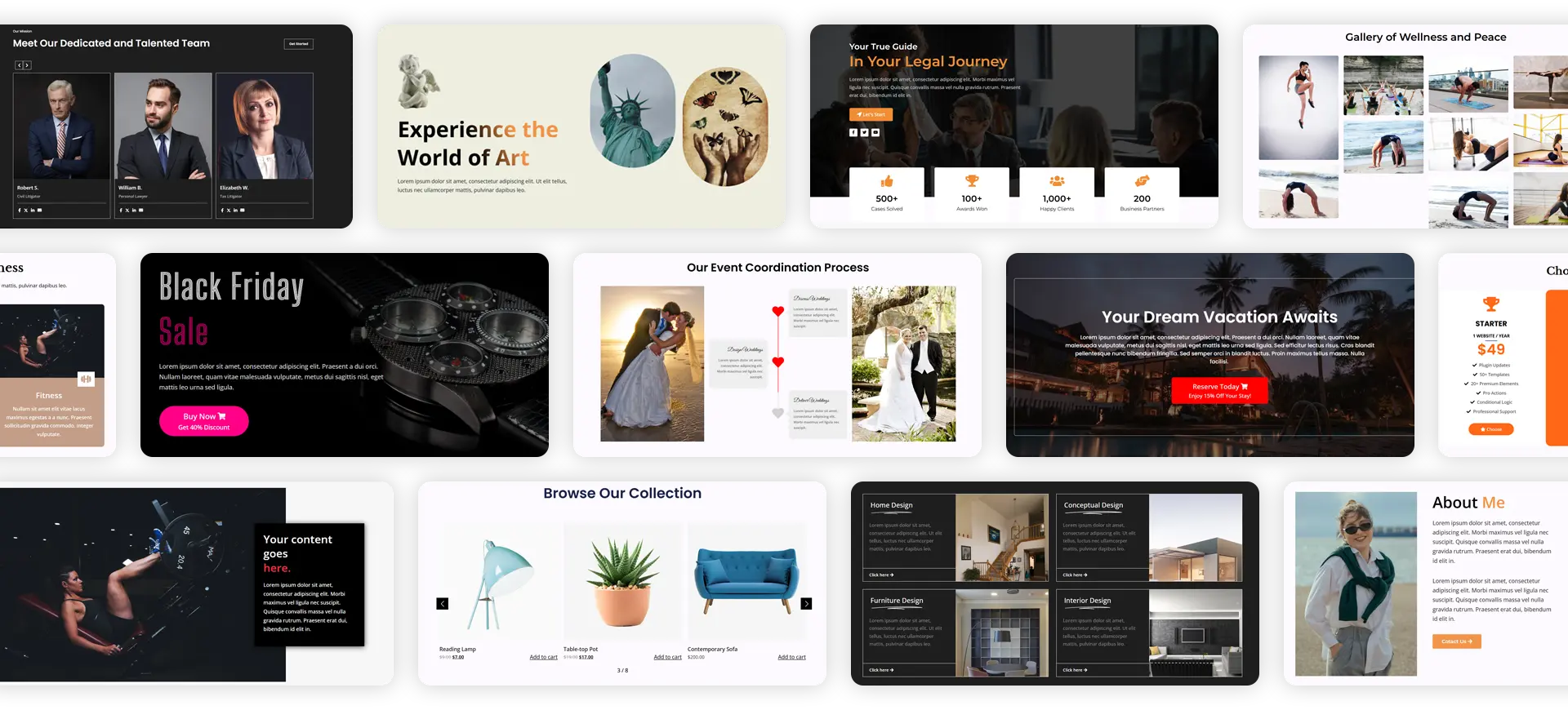
100+ Ready-to-Use Section Blocks for Instant Design
Explore a collection of over 100 pre-designed sections, ready to be customized to fit your needs. Build stunning layouts effortlessly and give your site a professional edge in no time.


100% Money Back Guarantee. No Question Asked!
Buy with confidence: Get 100% of your money back within 30 days if not completely satisfied.
Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.


Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.

sed quia consequuntur magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem.
- All
- Design
- Photography







Nunc viverra et tortor ut feugiat

Duis mattis nunc ut nibh varius hendrerit

Nunc viverra et tortor ut feugiat

Duis mattis nunc ut nibh varius hendrerit

Donec vel velit a condimentum iaculis vel congue

Sed sem nisi molestie ut metus eu honcus

How to Make Chocolate Balls?

How to Choose a Flavour for Your Cake?